
Are simple websites better?
With advancements in web design technologies, the possibilities of achieving remarkable results within a reasonable budget have expanded. Consequently, a growing conversation revolves around the question of whether augmenting features and functionality truly enhance value, or if simplistic websites are more advantageous for business.
Rick de Courtney - DesignerWhere
For years, minimalism has reigned as the prevailing trend in web design, characterized by a clean, grey-on-white aesthetic popularized by entities like Apple. It exudes professionalism and facilitates straightforward navigation. However, there is a growing movement towards maximalism, a visually rich approach that captivates with complexity and distinctiveness.
In this article, we will delve into both sides of the debate, exploring the merits of each approach, and offer practical methods for designers to simplify websites.
Simplicity in Web Design
Minimalism is commonly associated with simplicity, but this is not always the case. At times, minimalist navigation can be so minimal that it becomes challenging to use. Conversely, maximalism, often perceived as complex, can incorporate straightforward navigation.
Interestingly, certain minimalist elements can be more intricate compared to a few maximalist elements. The crucial factor lies in reducing the overall number of elements, regardless of the chosen style.

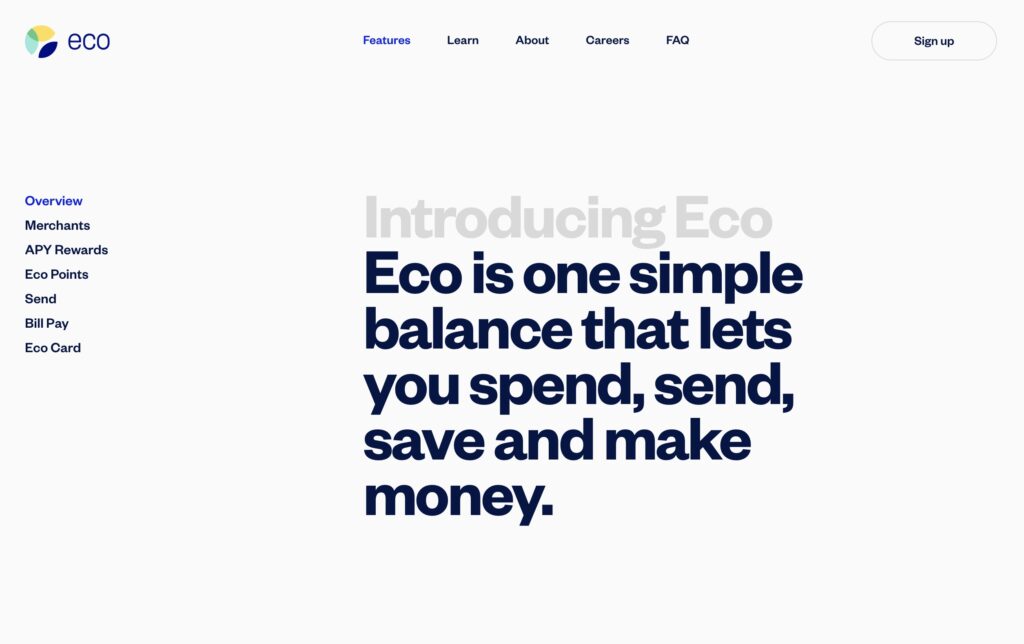
The Eco App embraces a minimalist aesthetic while incorporating familiar design patterns to convey simplicity, confidence, and security.
When it comes to web design, simplicity primarily revolves around the user experience, with navigation playing a vital role. Often, designers complicate navigation unnecessarily by trying to reinvent the wheel in a creative manner. This approach leads users to experiment and figure out how to use the design, resulting in increased frustration and the perception of complexity.
Scrolling, despite its apparent simplicity, is not inherently simple. It involves different gestures depending on the input device, such as a mouse, trackpad, or touch screen. However, due to our familiarity with scrolling, it becomes second nature and thus feels simple. By adhering to established design patterns, we can create websites that are intuitive and easy to navigate.
Simple website design pros
Opting for a simple website offers numerous benefits:
- Enhanced User Experience (UX): A simple website with easy navigation leads to a better user experience, resulting in higher conversions.
- Improved Brand Perception: Brands that present beautiful content through simplicity tend to be perceived as higher quality, offering increased value.
- Faster Load Times: Simple websites typically have fewer elements to load and utilize less custom JavaScript, resulting in quicker load times compared to complex sites with multiple components and interactive features.
- Enhanced SEO Performance: Simple websites embrace common design patterns and employ streamlined source code, making it easier for search engines to crawl and increasing the likelihood of higher rankings.
- Easier Development: Building a simple website requires less effort, making the development process faster and more cost-effective for both creation and maintenance.
Simple website design cons
While creating a simple website offers numerous advantages, there are a few downsides to consider:
- Simplicity is Challenging: Designing for simplicity is a demanding task. It requires humility, experience, and the ability to delve into the core of a problem to achieve an elegant solution.
- Lack of Visual Impact: Simple websites that embrace minimalism as their aesthetic choice may lack a "wow" factor, making it challenging to stand out in a crowded market.
- Some Things are Naturally Complex: Complexity isn't always negative. It introduces variety and flexibility, enabling websites to accommodate diverse needs. Simplicity, on the other hand, can sometimes result in rigid repetition.
- Difficulty in Scaling: Simple websites focus on including only essential elements for their current content. However, as content evolves over time, these websites can struggle to scale effectively. They may require reassessment and redesign when new features and content are introduced.
It's important to weigh these downsides against the benefits of simplicity to make an informed decision based on your specific goals and requirements.
Tactics we use to simplifying websites
We can easily simplify website designs by implementing the following strategies:
- Use Established Design Patterns: Employing well-established design patterns, particularly for navigation, simplifies the user experience as visitors are already familiar with how such patterns work. Familiarity enhances simplicity.
- Reduce the Number of Links: Keep the navigation simple by offering just enough links for users to navigate without overwhelming them with too many choices.
- Utilize Negative Space: Incorporate negative space, also known as white space, to create clear visual separation between elements. Negative space allows users to focus on one task at a time, promoting simplicity.
- Create Modular Designs: Divide web pages into smaller sections using clear headings and negative space. Modular designs enable users to scan information quickly while maintaining an aesthetic appeal.
- Reduce Clutter: Eliminate any non-essential design elements that may distract from the core elements of the website. Streamlining the visual clutter enhances simplicity.
- Streamline Processes: Ensure that forms are easy to fill out and incorporate shortcuts whenever possible to facilitate seamless navigation throughout the website.
- Design a Beautiful Website: Aesthetically pleasing designs are often perceived as simple. Strive to create a visually attractive website, as beauty and simplicity go hand in hand.
By implementing these strategies, our designers simplify website design and deliver a user-friendly experience.